Printre siturile pe care le vizitez eu mai des, există câteva (nu multe) care au ceva deranjant în aspectul lor vizual. Și nu mă refer la chichițe neimportante de design, ci la probleme care efectiv îmi îngreunează cititul articolelor.
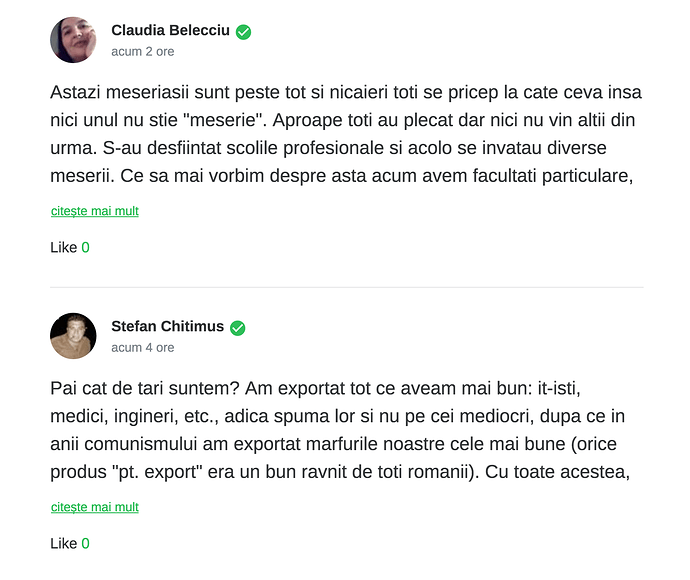
De exemplu, situl Republica.ro folosește niște fonturi uriașe pentru afișarea textului. Pe lângă asta, la comentarii au o chestie teribil de enervantă: este afișat doar începutul fiecărui comentariu și trebuie să tot dai clic pe “citește mai mult” dacă vrei să le vezi pe de-a-ntregul. Groaznic.
Aș putea să micșorez textul în browser dar asta nu rezolvă problema cu tăiatul comentariilor, așa că am apelat la o extensie pentru Safari numită User CSS care mă lasă să aplic stiluri vizuale CSS create de mine pentru fiecare site în parte, modificându-le astfel pe cele ale sitului respectiv. Ca să folosești această extensie trebuie să știi CSS, sau măcar să ai cât de cât habar despre modul în care CSS-ul afectează designul unui site. Ideea e să inspectezi codul HTML/CSS al sitului cu pricina, să identifici acele elemente al căror aspect vizual vrei să-l modifici, apoi să scrii codul CSS conținând modificările în panoul extensiei User CSS.
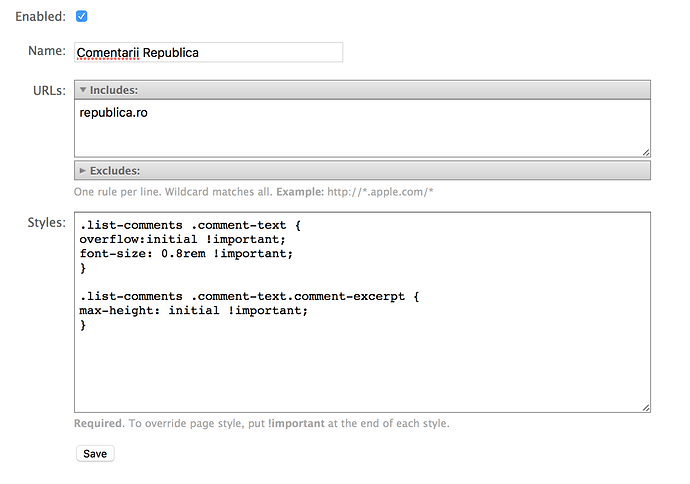
În cazul sitului Republica.ro modificările mele pentru comentarii arată cam așa:
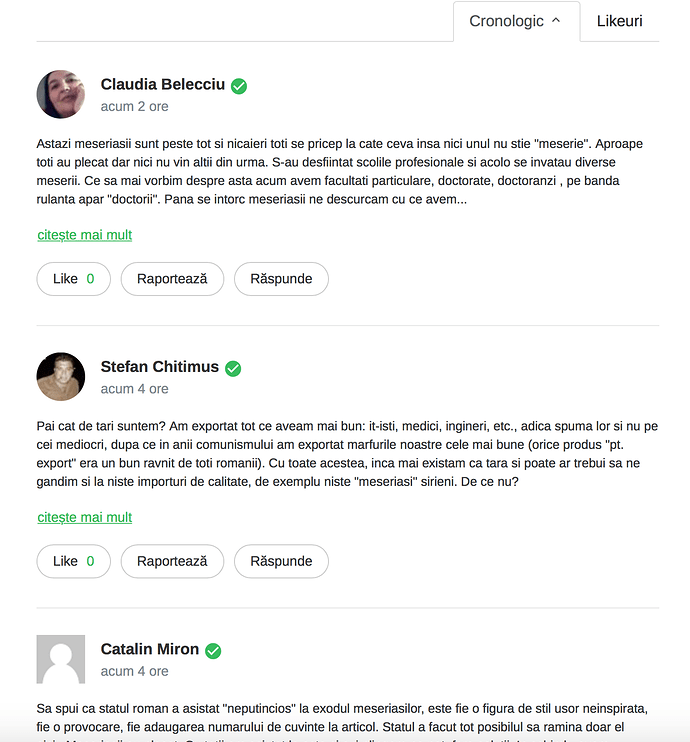
Am micșorat mărimea fontului și am suprascris codul CSS care ascundea conținutul comentariilor, astfel încât acum sunt complet vizibile și arată astfel:
Mai am de făcut și alte modificări, cum ar fi să ascund cu totul linkurile alea cu “citește mai mult” că nu-și mai au rostul. E foarte simplu iar CSS-ul se învață ușor, mai ales că în majoritatea cazurilor nu trebuie să știi decât proprietățile de bază ale elementelor, nu absolut totul despre CSS.